Digitální agentura Cognito zvítězila ve výběrovém řízení vyhlášeném Národním úřadem pro kybernetickou a informační bezpečnost. Na základě tohoto r...

I při tvorbě webu se můžete umělecky vyřádit. Ukážeme vám, že se můžete inspirovat třeba směry 20. let a vytvořit pro svou stránku digitální abstraktní malbu nebo využít krásu motivů art deco. Umění se přesouvá z plátna do digitálu!
Design čas od času prochází změnami a posuny, v závislosti na společenské náladě, využití nových technologií, atd. „Trendy zkrátka existují z určitých důvodů a lidé na ně většinou rádi naskočí. Je tedy důležité trendům v prvé řadě porozumět; proč vzniklo zrovna těhle „TOP 5 božích trendů, které chcete v následujícím roce využít” a nejen je bezhlavě následovat, aniž bychom pochopili jejich podstatu. Stejně tak důležité je naučit se být hravý a trendy obcházet – dobrý design by měl být především dlouhotrvající a krátkodobost některých trendů překonat,” vysvětluje naše art directorka a designérka Peťa Kašparová.
„Designéři by také měli mít především na paměti, že netvoří pro sebe, ale pro klienta, mají se tedy soustředit především na klientovy potřeby a pokud by mělo přijít na využití jakéhokoli trendu, ten by pak měl na tyto potřeby navazovat, nikoli obráceně. Nemělo by se stát, že by se koncept designu točil kolem trendu, ale naopak, pokud se určitý trend bude hodit, měl by navazovat na koncept,” upozorňuje. „Například trend s dominantní, tučnou typografií evokuje sílu a jejím hlavním úkolem je ihned upoutat čtenářovu pozornost.” Tento princip se pak dá skvěle využít firmou, která má na síle a odvaze založený brand. Takovým ideálním příkladem je Adidas nebo Nike.
Značka Nike jde s dobou (ve webdesignu i módě…), využívá silný barevný kontrast a brutalistickou typografii. Brand je natolik známý, že si může dovolit být v designu stránky upozaděný.
Jak odvyprávět příběh brandu tak, aby člověka nepraštila do očí nepřehledná hora textu? Scrollytellingem. Naservírujte zákazníkovi svůj příběh na stříbrném podnose – co třeba pohyblivá časová osa plná fotek a vizuálních prvků?
Takzvaná narativní vizualizace umí předat vše, co zákazník potřebuje vědět o značce, ale zábavnou a estetickou formou. Nejde však o video (i když přikládáme ukázku ve videosouboru…), kouzlo je v tom, že animací si uživatel roluje svým vlastním tempem a buď ji může detailně číst, nebo jen zběžně skenovat.
Scrollytelling upozorňující na plýtvání vodou. Zdroj: Elementor.com
Dobrý scrollytelling musí kombinovat špičkovou grafiku a promyšlené texty. Kvalita musí zvítězit nad kvantitou, musí chytnout za srdce (i oko) na první dobrou.
Kromě digitálních markeťáků tvoří scrollytelling i žurnalisté, kteří pomocí narativní grafiky v kostce shrnují palčivé politické problémy nebo společenská témata.
Tady si třeba můžete prohlédnout scrollytelling z New York Times ukazující historický průlet, jakým způsobem se formovala Sýrie…
Vertikální navigace webu už začala designéry nudit. I když je stále pro většinu internetových uživatelů pohodlnější, asi bylo načase přijít s něčím novým. Horizontální rolování si designéři oblíbili u webů, na kterých se prezentují portfolia, najít se dá třeba na stránkách fotografů, grafiků, výtvarníků…
Uvidíte ho na webech galerií a muzeí, horizontální rolování dělá web zajímavější, zapamatovatelnější a osvěží uživatelův zážitek. „Plynulý pohyb různých designových prvků vytváří pocit progrese, i když je statický, a nutí uživatele pokračovat v rolování,“ říká o tomto prvku designérka Shany Dvora.
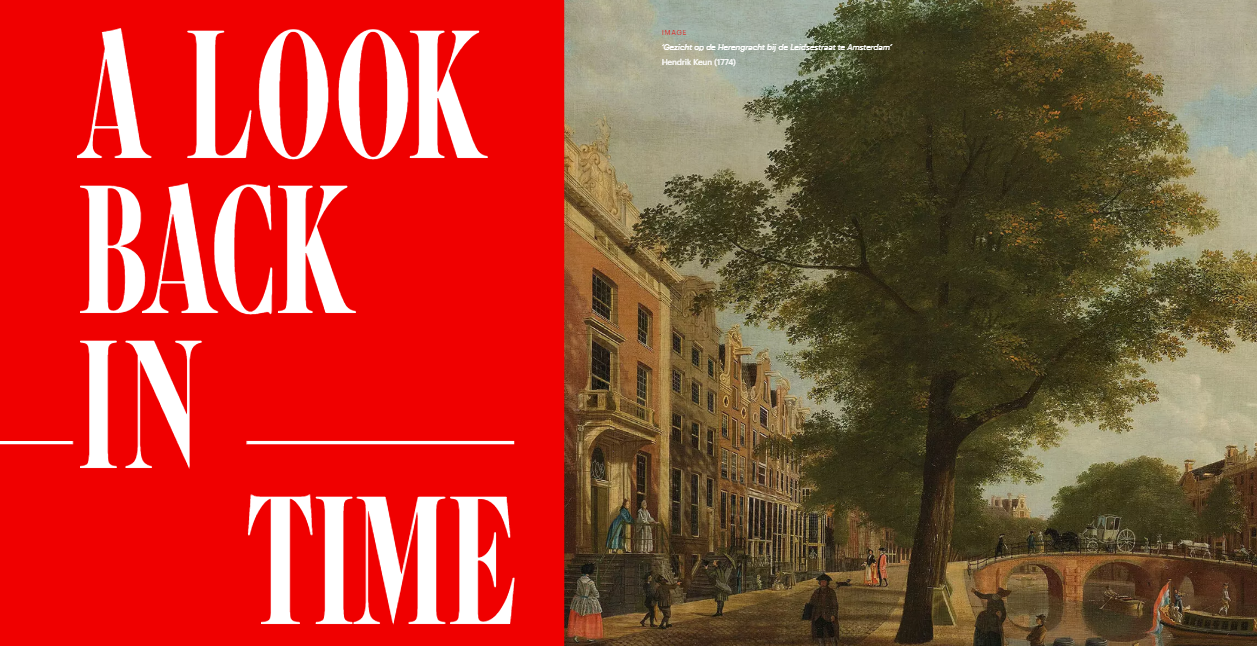
Webová prezentace pak připomíná listování knihou nebo albem s fotkami. Plavili jste se někdy po amsterdamských kanálech? Po zhlédnutí této stránky jako by se stalo!



S designem horizontálního rolování si můžete různě pohrát, na internetu najdete i návody a šablony.
Jde o reakci na trend minimalismu. Drsný styl možná na první pohled bije do očí, určitě ale zaujme. Webdesignéři obří písmo využívají k vytvoření dynamiky, jako stavební kámen pro segmenty, oddělení jednotlivých bloků, záhlaví stránky a podobně.
„Tenhle trend je tu dlouho, teď se ale posouvá do části hero image, takže v podstatě eliminuje jakoukoli obraznost a soustředí se na samotné sdělení, odvážné ve své jednoduchosti,” vysvětluje Peťa.
A na sdělení chtěli přitáhnout pozornost i designéři v Cognitu, když navrhovali web pro SÉRUM.cz. Design tohoto webu je založený na kontrastní kombinaci černé a bílé, pozornost na sebe poutá výrazná typografie.
Pokud se používá s citem, může být pohybující se text příjemným ozvláštňujícím prvkem webu, případně může být na stránce umístěn dočasně – třeba s cílem upozornit na novinku, na akci konající se v určitý den a podobně. „Tento trend se vrací z 60. let, kdy si animované titulky oblíbili tvůrci filmů,“ vysvětluje Dvora.
Naše artdirectorka k tomu dodává: „Animace není ničím novým, ale obvykle je vyhrazena ilustracím nebo jiným designovým prvkům. Pohyblivý text je tak příjemným osvěžením. Skvěle může vypadat třeba kombinace pohyblivého fontu, živých barev a narušení pravidelnosti.”
Kdo jiný by měl mít vyšperkovaný webdesign, než designový festival?
V posledních letech jsme zaznamenávali spíš uhlazené a elegantní weby, frčely jemně pastelové barvy, převládal trend stránek designovaných do vícera odstínů jedné barvy. Designéři ale přitvrzují. V následujících měsících se bude do popředí dostávat kontrast. Barvy budou křiklavější, linie ostřejší, design vyhraněnější.


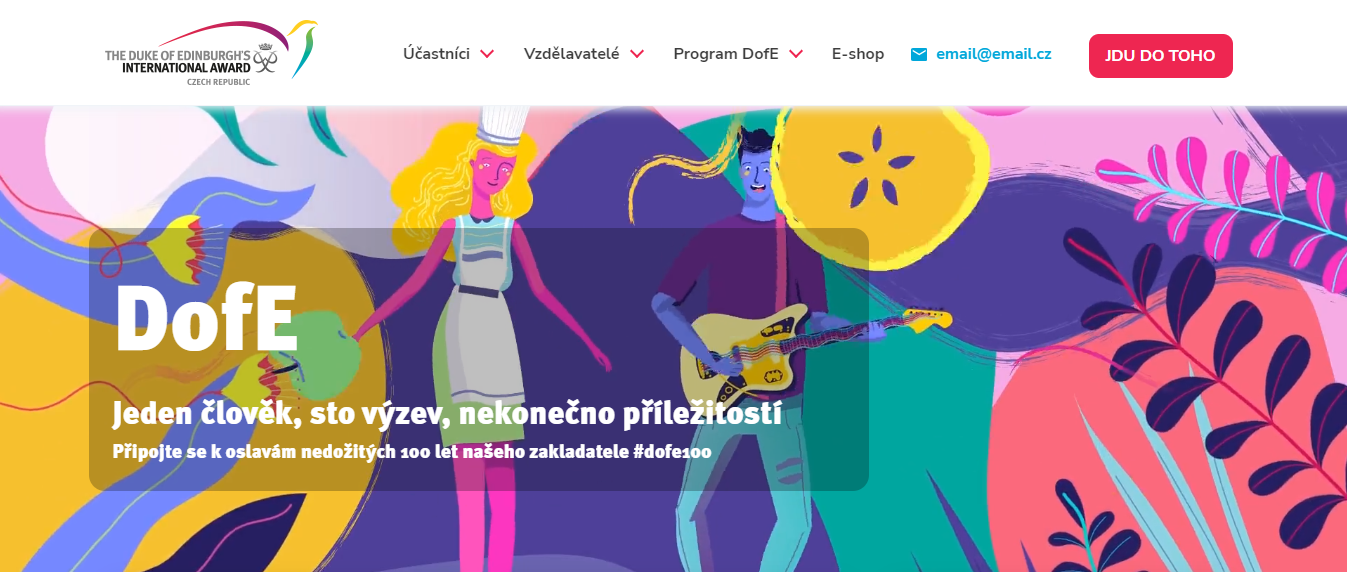
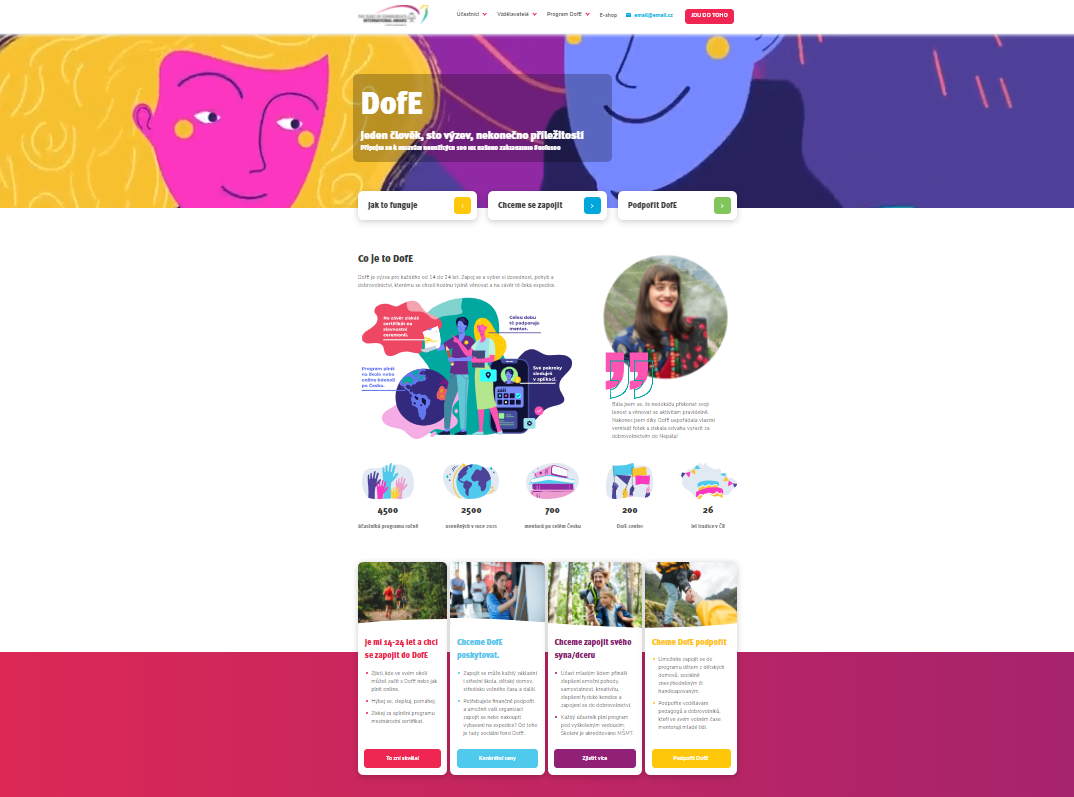
Na kontrastní barvy sází i DofE, web z dílny našich designérů.
„Živá barevnost vnáší pozitivitu a upoutá pozornost. Trend se objevuje napříč obory, od webdesignu přes animace, ilustrace a typografie,” dodává Peťa.
Když se umí zkombinovat moderna s retro prvky, dopadne to na výbornou! Třeba jako to zvládli designéři na webu piva Low Five Brewing.
Je tedy pravděpodobné, že na nás v roce 2022 budou z mobilů a notebooků křičet neonové weby, fialovo-žluté stránky… No, my v Cognitu jen doufáme, že někoho nenapadne zkombinovat vícero trendů najednou, protože web v kontrastních barvách s brutalistickým a pohyblivým textem rolující se horizontálně by byl moc i na nás.
Mřížka je jedním ze základních designérských nástrojů. Bez ní se weby netvoří. Dává designérské tvorbě řád, strukturu a přehlednost.
Porušování mřížky není ale žádnou inovací. Umělci vždy zkoušeli, jaké to je, porušovat pravidla, skvělá díla historicky vznikala třeba porušením zlatého řezu.
Fotky pracovníků skupiny Vanta nejsou umístěné tak, jak byste čekali. Spíše je musíte hledat, protože podle „zákona zlatého řezu“ vám padne do oka nejprve cár čtverečkovaného papíru a obrázek lamy…
Jde o způsob, jak rozbít něco, na co jsou naše oči léta zvyklé, a upoutat tak pozornost. Je to podoba virtuální koláže, kdy jedna fotka překrývá druhou a naše oči jsou nuceny více pracovat a mozek se víc soustředit.
Porušení „tradice“ vždy poutá pozornost, otázka je, jestli je to na pohled příjemné. Vícevrstvý obsah se proto nehodí na e-shopy nebo weby, které chtějí působit seriózně.
Výhodou této techniky ale je, že umožňuje umístit více obsahu do omezeného prostoru. Pokud máte pět fotek na chlubení, ale na web by se vám za normálních okolností vešly jenom 3, můžete sáhnout po tomto designovém prvku.
„Nalepením“ obsahu do vícera vrstev porušíte UX design konvenci a donutíte tak uživatele webu víc vnímat. Kombinovat můžete i obrázky s textem, návštěvník se, aniž by vědomě chtěl, bude víc soustředit na obsah.

Koláž na stránce značky jednoho ginu nejen okamžitě upoutá zrak zákazníka, ale má i osobitou atmosféru (zakomponovaná černobílá fotka ženy z dob americké prohibice) a obsahuje veškeré informace, které potřebujete o nápoji vědět (objem, obsah alkoholu, ovocná chuť…). Bez zbytečného rozepisování.
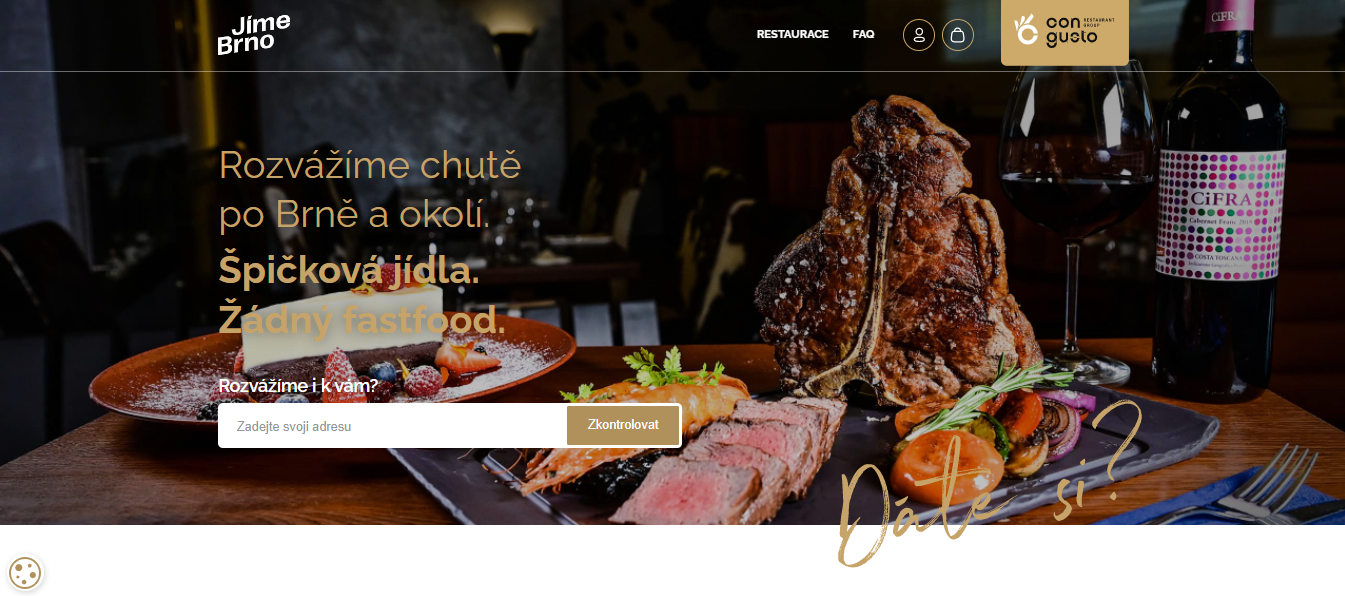
Nejčastěji jsou na fotografii zachycená kouzelná místa, zátiší, příroda, pohled na hladinu moře a podobně. Možná nám tímto webdesignéři (pod)vědomě kompenzují nemožnost cestovat, nám v Cognitu ale tento design nepřipadá vůbec špatný.
Podobný vzhled najdete na osobních stránkách, často jde o místo spjaté s člověkem, který se na webu prezentuje. Na tento design narazíte i na e-shopech a webech propagující služby.
Taky ve vás vyvolá hlad tenhle luxusně vypadající steak?

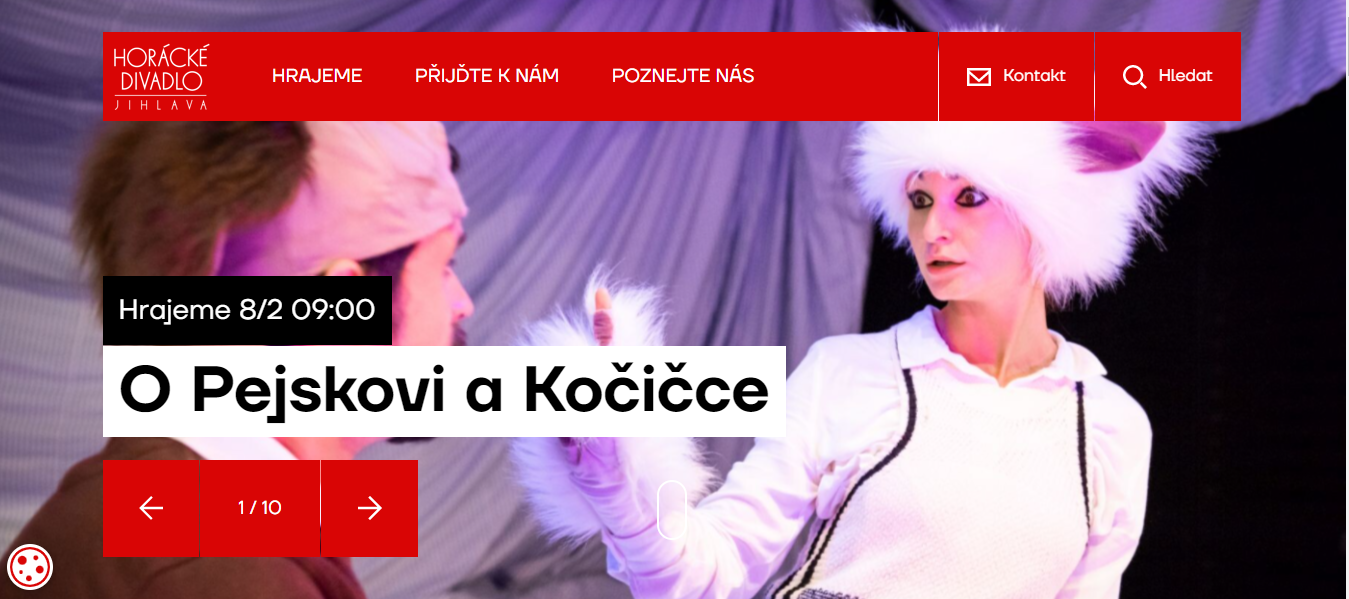
Na stránkách Horáckého divadla Jihlava zase dominuje fotka nadcházejícího divadelního představení.

Vracíme se zpátky do první poloviny 20. století! A to je dobře, my totiž tento výtvarný styl naprosto milujeme! A podle nás vypadá úžasně nejen v interiéru, ale i na webech!

Jak si představit art deco? Vzpomeňte si na Francise Scotta Fitzgeralda a jeho Velkého Gatsbyho!
Art deco kombinuje secesi a modernu. Silné linie, symetrie. Úcta k tomu, co vytvořil člověk. Inspirace rozvíjejícím se průmyslem v kombinaci se symboly luxusu (lesk, zlato, dřevo) vytváří vkusnou a nevtíravou nádheru.

Takto si s motivy art deca hrají designéři ve světě.
„Naprosto skvělý příklad scrollytellingu v kombinaci s art decem je třeba tady na webu BBC,” říká Peťa.
Abstraktní ilustrace založené na kombinaci tvarů a barev vyvolávající nejrůznější emoce už nevládnou jen na plátnech, ale i na webech.
Organická struktura a prostor pro výtvarný cit a umělcovu kreativitu, ať už jde o barevnou divočinu, nebo čistou a decentní kombinaci jemných barev,
Léta webdesignu vévodily vektorové ilustrace, abstrakce je tak vítanou změnou. Designéři abstraktní motivy dokonce často navrhují jako za starých časů – tužkou na papír. Míchají různé textury, pravidelné i nepravidelné tvary, odstíny.
V jednoduchosti je krása! Linie se dají použít pro oddělení kategorií, sekcí, záhlaví, nebo jako samostatný dominantní designový prvek. Tenké linie vytvářejí jemný a minimalistický efekt, ty široké zase dynamiku.
Symbolika vykreslená jemnými linkami je nápaditá, zároveň ale čtenáře neruší a webu dodává na eleganci.
Kombinace transparentu, rozostření a pohybu vytváří efekt, jako byste se na displeji svého počítače hleděli na skleněný předmět. „Techniku můžete použít v logu, ilustraci nebo pro celou websekci“, radí designérka Mischa Vaughn. „Klíčem k tomuto stylu je difúze, odraz a stín, které společně vytvářejí optickou iluzi. V kombinaci s jemným pohybem může efekt skla vytvořit i 3D dojem. Rozptýlení „matného skla“ uvnitř obrazu vám umožňuje začlenit průhlednost do vašeho návrhu, aniž by to působilo příliš chaoticky.“

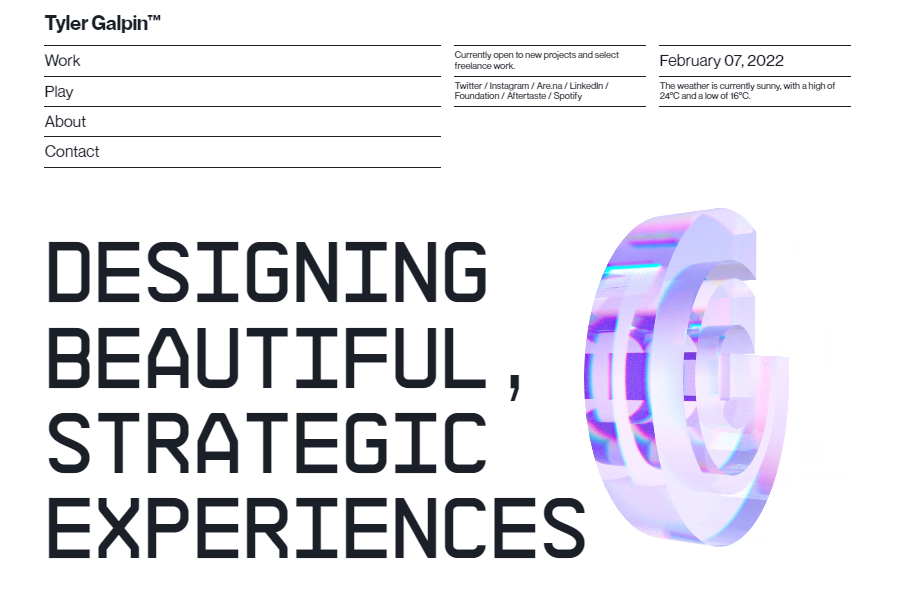
„Skleněné motivy“ používá na svých stránkách třeba designér Tyler Galpin.
Tak co, který design nejvíc oslovil vás? Budete následovat trendy, nebo zůstanete věrní starému vzhledu svého webu? Chcete navrhnout originální a působivý design? Napište nám na marketing@cognito.cz a naši designéři se dají do práce!
Digitální agentura Cognito zvítězila ve výběrovém řízení vyhlášeném Národním úřadem pro kybernetickou a informační bezpečnost. Na základě tohoto r...

Ať už budete letos dělat cokoliv, vesmíru to bude stejně ukradené jako loni. Hvězdy na obloze budou, plus mínus, na stejném místě, planety a Měsíc...

Když se v projektech začnou dít zvláštní věci, není čas na věštce ani kouzelníky. Je čas zavolat krotitele deadlinů. Anežka Sanitrová a Lukáš Rábo...
