Pozornost v digitálním prostředí není samozřejmost. U skippable reklamy na YouTube má divák plnou kontrolu a rozhodnutí „sledovat, nebo přeskočit“...

Téměř každý současný web obsahuje nějaký formulář. V tomto článku vám přinášíme sedm jednoduchých tipů, které pomohou usnadnit uživatelům jejich vyplňování. V konečném důsledku to může zvýšit konverze, a tedy přinést do byznysu více peněz. #lepsiformulare
HTML5 nabízí množství atributů type pro tag input. Dlouhodobý zvyk používat pro každý input type text není správný. Pokud chcete uživateli co nejvíce zjednodušit vyplňování, vždy použijte vhodný type tag. Například pro telefonní čislo bude typ tel, pro vyhledávání typ search a pro zadání e-mailové adresy typ email. Zde najdete přehled dostupných hodnot atributu type.
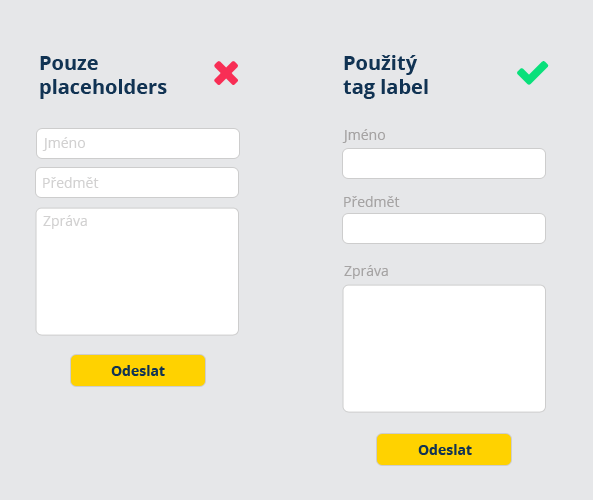
Placeholder není dostatečnou náhradou pro popis políčka ze dvou důvodů. Tím prvním je přístupnost – uživatelé používající čtečku mohou mít problémy s identifikací políčka. Druhý důvod je ještě jednodušší – placeholder někdy po kliknutí do políčka zmizí a uživatel zapomene, co do něj měl vyplnit. Vždy proto přidávejte vhodný popis políčka do tagu label. Nezapomeňte také tag label spárovat s input tagem pomocí atributu for.

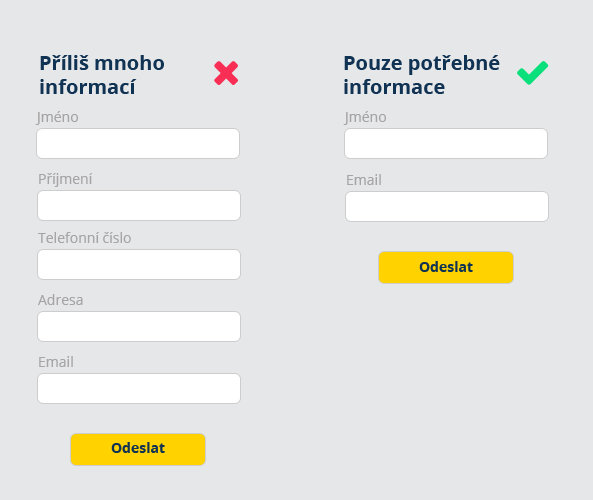
Od uživatele vždyžádejte jenom ty informace, které opravdu potřebujete a nedokážete je zjistit jinak. Čím méně práce bude uživatel s vyplněním formuláře mít, tím pravděpodobnější je, že ho vůbec vyplní.

Při validaci vždy oznamte uživateli, která políčka vyplnil správně, a která ne. Nestačí obecné oznámení, které říká „Něco bylo vyplněno nesprávně“.
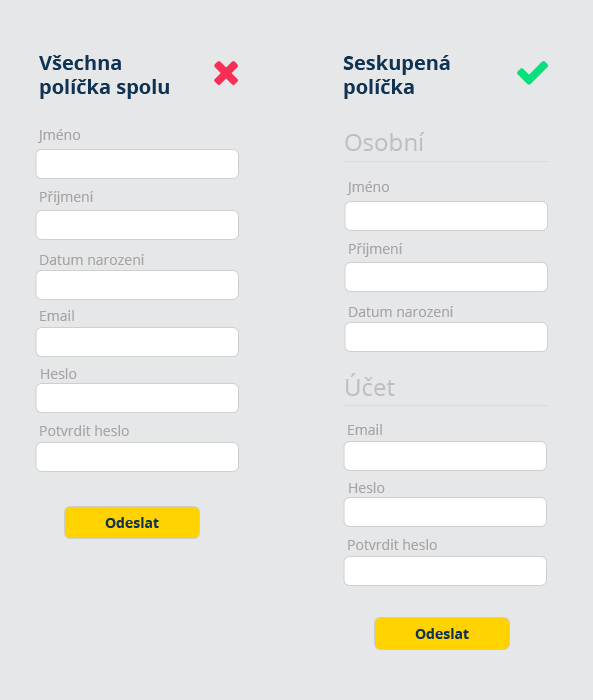
Pokud váš formulář obsahuje velké množství políček, zvažte dvě možnosti. První jsem zmínil v bodě číslo 4. Druhou možností je seskupit je podle logického spojení. Příkladem je formulář v internetovém obchodě, kde seskupíte údaje o osobě, platební kartě a doručovací adrese do tří bloků.
Alternativou je zobrazovat uživateli jen aktuálně vyplňovánu sekci a zbytek skrýt, případně rozostřit. Působí to méně rušivým dojmem a vyplňování formuláře probíhá plynuleji.

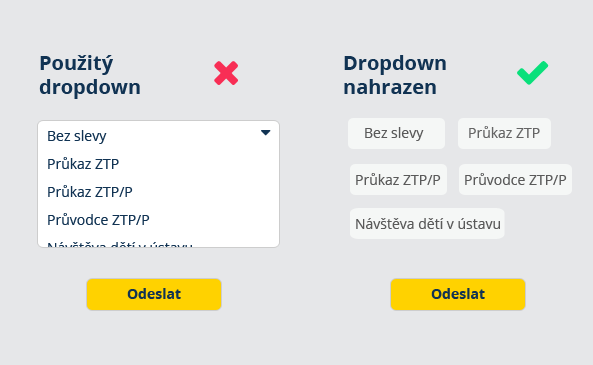
Použití dropdownu pro zjištění odpovědi na otázku s více možnostmi není z pohledu komfortu uživatele správné. Vyplnění několika dropdownů při prohlížení přes smartphone znamená nutnost hodně skrolovat a klikat. Proto je vhodnější nahradit dropdown tlačítky s několika možnostmi.

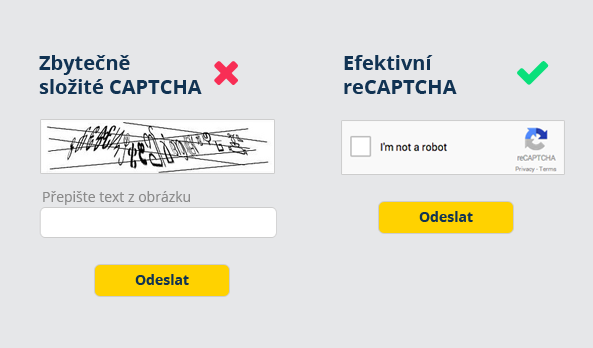
Spamující boti, kteří tvoří 95 % vyplněných formulářů na vašem webu, mohou být nepříjemní. Pokud je chcete zastavit, myslete především na běžné uživatele. Zastavení botů se jich nesmí dotknout, proto se musíte vyhnout nepříjemné CAPTCHA. Pokud nutíte uživatele přepsat těžko čitelný text z obrázku, častokrát se stane, že se na vyplňování formuláře vykašle.
Zvažte proto použití jednoduché CAPTCHA například od Googlu. Nenutí uživatele přepisovat text, většinou stačí jeden klik nebo jednoduchá práce s obrázkem.

I při navrhování formulářů a jejich správném kódování je nutné přemýšlet. Dobře vytvořený formulář může dramaticky zvýšit snadnost jeho vyplňování a tím navýšit konverze. Myslete proto při vytváření na to, jaké formuláře byste sami chtěli vyplňovat – jednoduché, přehledné a snadno vyplnitelné.
Pozornost v digitálním prostředí není samozřejmost. U skippable reklamy na YouTube má divák plnou kontrolu a rozhodnutí „sledovat, nebo přeskočit“...

Ale stejně, největší radost udělá takový dárek, který člověk vyrobí sám z lásky pro toho druhého. Pokud s tím souhlasíte, nebo třeba jen sháníte s...

Gratulujeme, přežili jste první UX crash course s Krugem. Klíčenku už máte, teď je čas na další level. V druhém dílu našeho UX survival kitu přich...
