Pozornost v digitálním prostředí není samozřejmost. U skippable reklamy na YouTube má divák plnou kontrolu a rozhodnutí „sledovat, nebo přeskočit“...

Psát v roce 2009 článek o významu webdesignu se může zdát především internetovým profesionálům zbytečné. Zkusme si ale rozpomenout na porady, na kterých trpělivě vysvětlujeme, proč velké animované logo a řádek s textem rolujícím ve stylu zpráv na ČT24 atraktivitu webu rozhodně nezvýší. Není proto od věci, mít možnost dokázat význam dobrého webdesignu silnými argumenty, čísly a příklady.
Jaký je tedy význam a smysl webdesignu pro naše klienty? Má webdesign stejnou funkci jako fotografie vnadné modelky na reklamním plakátu, slouží podobnému účelu jako balící papír na vánočním dárku a nebo je jeho smysl hlubší? Věřím, že ano a v následujících odstavcích se to pokusím demonstrovat.
Vzhled a rozložení internetové stránky představují frontovou linii, na které se utkávají očekávání uživatelů s nabídkou provozovatele webu. Pro provozovatele webu je design klíčovým nástrojem pro získání důvěry uživatelů internetu. Dobrý webdesign je tedy základním kamenem úspěchu každé webové prezentace a jeho význam se neustále zvyšuje. To dokazuje i nejnovější průzkum společnosti Webcopyplus, ve kterém téměř 25% respondentů označilo špatný webdesign nebo vizuální nedostatky webu za hlavní důvod pro jeho opuštění. V roce 2007, tedy před dvěma lety, se podobně vyjádřilo pouze 6% dotazovaných.
Význam webdesignu pro získaní nových uživatelů je tedy zdánlivě jasný. Obecná shoda o významu webdesignu však končí ve chvíli, kdy se začne rozhodovat, který webdesign je dobrý, a který naopak špatný. V tomto bodě začíná mnoho „odborníků" pronášet perly typu: „vnímání webdesignu je subjektivní" nebo „neexistují objektivní měřítka, podle kterých rozhodnout o kvalitě či nekvalitě designu". Klient, kterému je na první schůzce nebo při diskuzi nad prvních grafickým návrhem řečeno takové „moudro", by si měl dobře rozmyslet zdali chce ve spolupráci pokračovat.
Světe div se, kromě oněch subjektivních měřítek, reprezentovaných především rozdílným vkusem uživatelů, existují také měřítka objektivní, odvozená z dlouholetých výzkumů chování uživatelů internetových stránek. A právě znalost chování uživatelů webu je pro návrh kvalitního webdesignu nezbytná.
Jak bylo uvedeno výše, webdesign je mnohdy první věcí, podle které si uživatel začne formovat obrázek o provozovateli webu. Výsledky již jednou zmíněného průzkumu společnosti Webcopyplus ukazují na největší zabijáky prvního dojmu, tedy faktory, které vedou uživatele k opuštění webu hned na úvodní stránce.
Tyto výsledky jsou poučením i výstrahou pro všechny, kteří považují úvodní stránku složenou z flashové animace o velikosti instalačního balíčku hry DOOM (tuším něco kolem 4MB) za dobrý nápad. Tento nešvar se bohužel šíří i mezi webdesignerskými společnostmi, u kterých klient oprávněně očekává, že budou mít rozum. Pod zástěrkou kreativity a s univerzální odpovědi, že vysokorychlostní připojení k internetu má dnes přeci každý, tak klient dostane sice efektní, ale z obchodního hlediska silně neefektivní produkt, který značná část potenciální klientů ani neshlédne. Motivací pro takové weby pak často není snaha nabídnout klientovi nejlepší řešení, ale předvést svoji technickou zdatnost a získat nějaké ty body mezi odbornou veřejností.
Rychlost načtení webu je podle průzkumu společnosti Website Optimazation stále zdaleka nejdůležitějším faktorem spokojenosti uživatelů a její význam v průzkumech s časem neklesá. Se zvyšující se rychlostí připojení totiž roste i průměrná velikost webů, která se jen za posledních pět let ztrojnásobila.
Špatný obsah webu není věcí, za kterou by mohl přímo webdesignér, viníkem je často samotný klient, který si nenechá poradit a nechat pracovat profesionálního copywritera. Jak si, ale ukážeme v následující kapitole, i zde může webdesign sehrát určitou roli.
Komplexní pohled na výsledky průzkumu nám pomůže při definici požadavků na design úspěšného webu. Celkové vizuální zpracování webu musí plnit nejen reprezentativní funkci a podporovat tak vnímání značky či produktu, ale musí také umožňovat efektivní předávání informací uživatelům. Dobrý webdesign umožňuje vybudovat web, na kterém se uživatelé dobře orientují a na němž snadno a rychle najdou požadované informace.
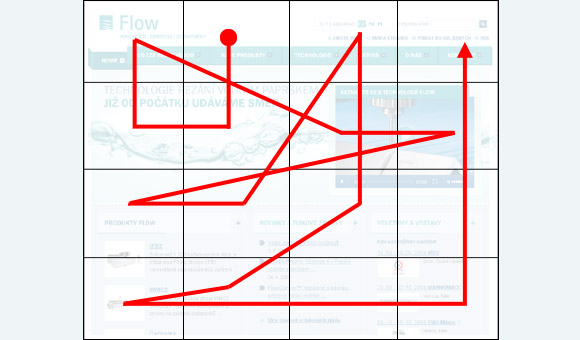
Jak tedy navhrnout web, který bude splňovat uvedené požadavky na dobrý webdesign a při tom si zachová vizuální atraktivitu? Řešení leží opět ve sledování chování uživatelů webových stránek. Společnost Eyetools Inc. již několik let testuje jak uživatelé vnímají různé weby za pomoci sledování zraku oční kamerou. Touto metodou lze zjistit, kterou část webu si jeho návštěvníci prohlíží jako první, a kterou si naopak nechávají nakonec. Výsledky takového zkoumání byly překvapivé i pro mnohé zkušené internetové profesionály. Ve způsobu jakým si na sobě nezávislí pozorovatelé prohlíželi různé testované weby se totiž s železnou pravidelností objevovalo následující schéma.

Obrázek 1: Pohyb očí uživatelů na úvodní stránce webu zdroj: Eyetools Inc.
Červený puntík v levém horním kvadrantu znázorňuje bod, na který se uživatelé podívali jako první, červená čára pak popisuje další pohyb jejich očí po obrazovce. Je zjevné, že levý horní kvadrant má pro návštěvníky webu nejvyšší prioritu, zatímco pravý horní roh pozornost příliš nepřitahuje. Nutno podotknou, že toto schéma platí pouze pro uživatele a weby používající jazyky čtené zleva doprava. Například pro weby psané arabsky by bylo nutné schéma zrcadlově otočit.
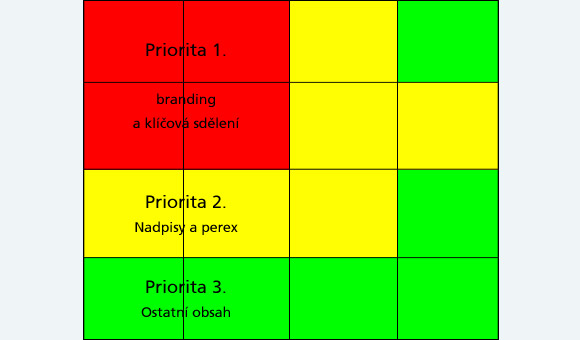
Schéma lze interpretovat také pomocí hustoty čar v jednotlivých kvadrantech. Dostaneme tak přehledné rozdělení webové prezentace do oddílů podle jejich priority pro uživatele.

Obrázek 2: Priority částí webu pro uživatele zdroj: Eyetools Inc.
Levý horní kvadrant je díky své důležitosti vhodný především pro klíčová sdělení a propagaci značky. Uživatelé v tomto místě očekávají záchytný bod v podobě loga společnosti. Žlutý oddíl by měl obsahovat především nadpis nejvyšší úrovně, protože právě ten v tomto místě uživatelé hledají. Pod nadpisem je pak dobré uvádět přehledných výtah informující o obsahu webu nebo o detailu článku, ke kterému se vztahuje nadpis. Ve žlutém oddílu je také místo pro menu a další navigační prvky webu. Zelená oddělení pojme všechno ostatní, pro uživatele méně podstatné.
Jak je vidět, i webdesign má svá jasná pravidla za jejichž porušení se platí vysoká cena v podobě ztráty uživatelů. Proti výše uvedenému stereotypu vnímaní webu uživateli lze samozřejmě bojovat, například pomocí, krátkých, ale výstižných popisů pod nadpisy, nelze však překonat zcela. Humorným a navíc úspěšným příkladem takového snažení, je využití slova „FCUK“ v nadpisu v dolní části webu. I když jde o značku textilu, její podobnost s nejpoužívanějším vulgárním slovem anglického jazyka a fakt, že byla napsána verzalkami okamžitě zvýšila její přitažlivost pro uživatelovo oko.
Mezi dalšími závěry plynoucí ze sledování zraku uživatelů webu oční kamerou najdeme mnoho podmětů pro webdesignery.
Zajímavé, i když ne zcela překvapující jsou také výsledky týkající se vnímaní obrázků na webu.
Mnozí mohou namítnout, že webdesign nelze algoritmizovat a převést do jednoduchých pravidel. S takovým názorem na jedné straně souhlasím, na straně druhé dodávám, že není možné dávat volný prostor pro rozlet webdesignerova talentu (ať už skutečnému, to v lepším případě, nebo domnělému) v případě, že nezná právě tyto základní principy.
Výzkum v oblasti webdesignu neustále pokračuje a dodává stále detailnější informace o chování a zvyklostech uživatelů. Dnes již víme, že nelze navrhnout univerzální webdesign, který bude ideální pro muže i ženy a mnoho dalšího. Toto množství nových informací by nemělo být důvodem pro jejich ignorování, ale naopak motivací všem, kteří se účastní procesu vytváření návrhů webů pro jejich další studium.
Pozornost v digitálním prostředí není samozřejmost. U skippable reklamy na YouTube má divák plnou kontrolu a rozhodnutí „sledovat, nebo přeskočit“...

Ale stejně, největší radost udělá takový dárek, který člověk vyrobí sám z lásky pro toho druhého. Pokud s tím souhlasíte, nebo třeba jen sháníte s...

Gratulujeme, přežili jste první UX crash course s Krugem. Klíčenku už máte, teď je čas na další level. V druhém dílu našeho UX survival kitu přich...
