Tento manifest je naše veřejné stanovisko. K vývoji softwaru. K používání umělé inteligence. K odpovědnosti, bezpečnosti a profesionalit...

Před dvaceti lety na mém stole trůnil olbřímí 14 palcový monitor, zvládající zobrazit 800 x 600 pixelů, což bylo rozlišení nechávající uživatele odchovaného počítači typu IQ151 nebo Didaktik gama v němém úžasu. Nedávné představení MacBooku s 15,4 palcovým displejem o rozlišení 2880 x 1800 pixelů však dnešní uživatele, zhýčkané pravidelným přísunem technologických novinek, o slova nepřipravilo a velký ohlas nesklidilo ani u tuzemské odborné veřejnosti.
Přitom je to novinka, kterou bychom neměli přejít pouze poznámkou o „fakt hustokrutém rozlišení“, protože má potenciál změnit po dlouhá léta všeobecně uznávaná pravidla webdesignu. Vysoké rozlišení totiž není jen o počtu pixelů, ale také o jejich hustotě, zvýšených nárocích na přenos dat, o fontech, ale také o nutnosti přizpůsobit návrhy rozhraní webu.
Průměrná velikost webové stránky „optimalizované“ pro displeje s vysokým rozlišením naroste oproti dnešku bezmála 3x na 920kB.
Zatímco na mobilní telefony a tablety už vysoké rozlišení dorazilo před nějakým tím rokem, u počítačů dnes stále pracujeme na displejích s typickou hustotou pixelů 110PPI ("PPI" z anglického "Pixel Per Inch", zobrazených bodů na palec), což odpovídá 15 palcovému LCD schopnému zobrazit 1280 bodů horizontálně a 1024 vertikálně. Hustota pixelů u nového MacBooku je přitom zhruba dvojnásobná, tedy 220PPI. Stále to není 340PPI, kterým se chlubí špičkové smartphony, ale i tak je to obrovský skok vpřed, který se sebou přináší kromě výhod i řadu problémů.
Zvýšená velikost obrázků přizpůsobená dvojnásobnému rozlišení displeje znamená, že budou obsahovat 4x více pixelů a tím pádem budou i 4x větší, což se projeví na celkové velikosti webové stránky. Již dnes dosahuje průměrná velikost stránky 320kB1, přičemž obrázky z toho zabírají 200kB. Velikost průměrné webové stránky „optimalizované“ pro displeje s vysokým rozlišením tedy naroste bezmála 3x na 920kB.

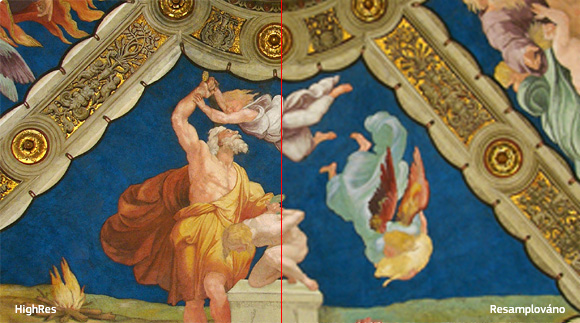
Obrázek 1: Obrázek zvětšený na displeji s vyšší hustotou pixelů. zdroj: Archiv redakce
Bez „optimalizace“ jsou na displeji nového MacBooku obrázky automaticky zvětšeny v korektním poměru ku zbytku webové stránky, ale chybějící pixely jsou dopočítány a výsledek je tak poněkud rozmazaný. Zatímco na uvedené ukázce není rozmazanost části obrázku fatální, u obrázků obsahujících písmo nebo jemné kontury, například loga, bude efekt zvětšení o poznání škodlivější.
Problém s velikostí obrázků má hned několik řešení. Nejjednodušší je omezit využívání obrázků a v maximální možné míře využívat prvky generované HTML a CSS, o něco složitější je pak možnost připravovat obrázky dvojmo a pak podle zařízení přistupujícího k webu vystavit vhodnou velikost.
Všechna lepší řešení jsou v současné době omezena rozšířením starých internetových prohlížečů. Uživatelů MacBooku s vysokým rozlišením je totiž pořád řádově méně než uživatelů Internet Exploreru ve verzích 6 nebo 7, a nástup podobných zařízení dalších výrobců lze očekávat spíše až v dalším roce. Na hromadné rozšíření vektorového formátu SVG, který by byl řešením především pro bezproblémové zvětšování loga a ikon, si tak budeme muset počkat až do doby, kdy většina uživatelů přejde na prohlížeče tento formát podporující, v případě běžných uživatelů Windows tedy na Internet Explorer 9.
| Uhlopříčka | Rozlišení | Hustota pixelů PPI | |
| MacBook Pro 15" - Retina | 15.4" | 2880 x 1800 | 220.5 |
| Asus Zenbook Prime | 11.6" | 1920 x 1080 | 190 |
| Sony Vaio Z 13.1 | 13.1" | 1920 x 1080 | 168 |
| Lenovo T61p | 14.1" | 1920 x 1200 | 147 |
| Alienware m15x | 15.6" | 1920 x 1080 | 141.5 |
Tabulka 1: Rozlišení a hustota pixelů displejů vybraných zařízení zdroj: The Verge.
Pokud jste až do dnešního dne neslyšeli o Typekitu, nebo Google web fonts, pak považujte příchod displejů s vysokým rozlišením za velice důrazný budíček. Jsou-li někde přednosti 220PPI vidět na první pohled, pak je to právě písmo. Pokud vládnete angličtinou, doporučuji vám báječný článek Jakoba Nielsena, ze kterého jsem si dovolil převzít několik myšlenek.
V minulosti se v počítačích a na webu používalo především bezpatkové písmo, neboli Sans serif. Bylo to kvůli malému rozlišení displejů, které u malých velikostí fontů nestačilo na zobrazení patky u patkového písma, neboli Serifu. Bezpatkové písmo pro změnu nenajdete v knížkách, protože se v něm delší text o něco hůře čte. Vysoké rozlišení posílá tyto pravidla navždy k ledu, protože na displeji jako má nový MacBook jsou čitelné a vypadají bezvadně prakticky jakákoliv písma (Kromě Comic Sans, to vypadá hrozně pořád.).

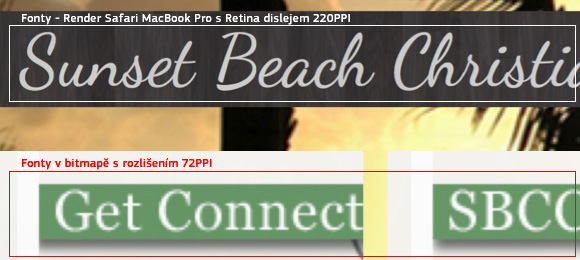
Obrázek 2: Render písma vs. 72PPI bitmapa. zdroj: Sunset Beach Christian Church.
Na grafické butony s textem a vůbec na jakékoliv jiné písmo vložené do webu pomocí bitmap byste měli navždy zapomenout. Popravdě řečeno jste na takové zvěrstva měli zapomenout již před pár lety, ale nikdy není pozdě;)
Nezanedbatelný problém představuje návrh layoutu webu pro tak rozdílné zařízení jako je chytrý mobil s rozlišením 800 x 400 pixelů a displej s rozlišením 2880 x 1800. Záchrana v podobě responsive designu tentokrát asi nebude úplná. Na 15.4 palcovém displeji MacBooku Pro si lze ještě ledacos představit, ale na více než 20 palcovém displeji se stejně vysokou hustotou pixelů, který určitě co nevidět přijde, už nastane problém jak smysluplně využít dostupný prostor.
Do budoucna tedy počítejte s přípravou minimálně dvou „verzí“ webu nebo se smiřte s tím, že váš web nebude schopen využít podstatnou část plochy nové generace displejů. Pro přesnost se sluší dodat, že asi ideálním a ekonomicky nejlepším řešením je momentálně layouty pro displeje s velkým rozlišením neřešit, počkat zhruba 3 roky a pak přestat řešit layouty pro displeje s dnes běžným rozlišením.
Ať už patříte k nadšeným obdivovatelům vysokého rozlišení nebo k pochybovačů, kteří považují poslední krok Applu za módní výstřelek, technologiím a formátům jako je HTML5, CSS3, jQuery nebo SVG se při vývoji webu v nejbližší době nevyhnete. Své uplatnění totiž najdou také v oblasti mobilního webu a mobilních aplikací.
Paradoxní je, že současný vývoj vrací webové stránky na začátek, do dob, kdy byly obrázky používány pouze tehdy pokud obsahovaly nějaké hodnotné sdělení snižující míru uživatelovi nejistoty, například graf, a ne jako vycpávka maskující nedostatek obsahu. Představuji si, jak Sir Tim Berners-Lee sedí u krbu ve svém domě nedaleko Cambridge, popíjí čaj a tiše se směje.
Opačnou stranou mince jsou vysoké nároky kladené na výkon počítače. I render jednoduché textové stránky ve vysokém rozlišení znamená vypočítání a vykreslení 4 krát většího počtu pixelů než u běžných displejů, nemluvě o automatickém přepočítávání velikosti obrázků v poměru 1:2. Především z toho důvodu lze s jistotou tvrdit, že příchod a hlavně konečné vítězství displejů s vysokým rozlišením nenastane dříve než za 2 roky, kdy doslouží a budou nahrazeny počítače, jejichž výkon byl konkurence schopný naposledy v minulém desetiletí.
Pokud si chcete svůj web připravit pro displeje s vysokým rozlišením hned teď, určitě oceníte přehledné schéma „retinifikace“ webu od Thomase Fuchse.
Tento manifest je naše veřejné stanovisko. K vývoji softwaru. K používání umělé inteligence. K odpovědnosti, bezpečnosti a profesionalit...

Jako každá revoluce, tak i ta současná, vedená pod praporem umělé inteligence, požírá své děti. Neděje se to na náměstích za víření bubnů a před z...

Co pro vás umíme v novém roce dělat ještě chytřeji než doteď, abyste byli pořád o krok napřed? Míň manuální práce, víc prostoru na přemýšlení, str...
