Tento manifest je naše veřejné stanovisko. K vývoji softwaru. K používání umělé inteligence. K odpovědnosti, bezpečnosti a profesionalit...

Tak je to po roce zase tady – 7. května vypukla v San Franciscu každoroční konference Config 2025 věnovaná firmě Figma. A hned úvodní keynote definuje a ukazuje, co pro nás lidé z Figmy připravili.

Vykopávačem se jako obvykle stal Dylan Field, spoluzakladatel a CEO celé firmy. Jeho look a projev naznačují, že patří mezi technologické mozky Silicon Valley. Svými prkennými pohyby a vtipy, kterým se nikdo nesměje, připomíná velkého Marka z Facebooku (pardon, z Mety) nebo jablečného Tima.
Na úvod nám Dylan přečetl release log – Figma teď umí lokalizace a zapracovali i na výkonu aplikace. No, bylo na čase. Zvlášť, když se Figma s posledními novinkami rozkračuje jako Jean-Claude Van Damme ve slavném virálním videu.
Co však umí Dylan dost dobře, to je high five s řečníky představujícími jednotlivé featury.

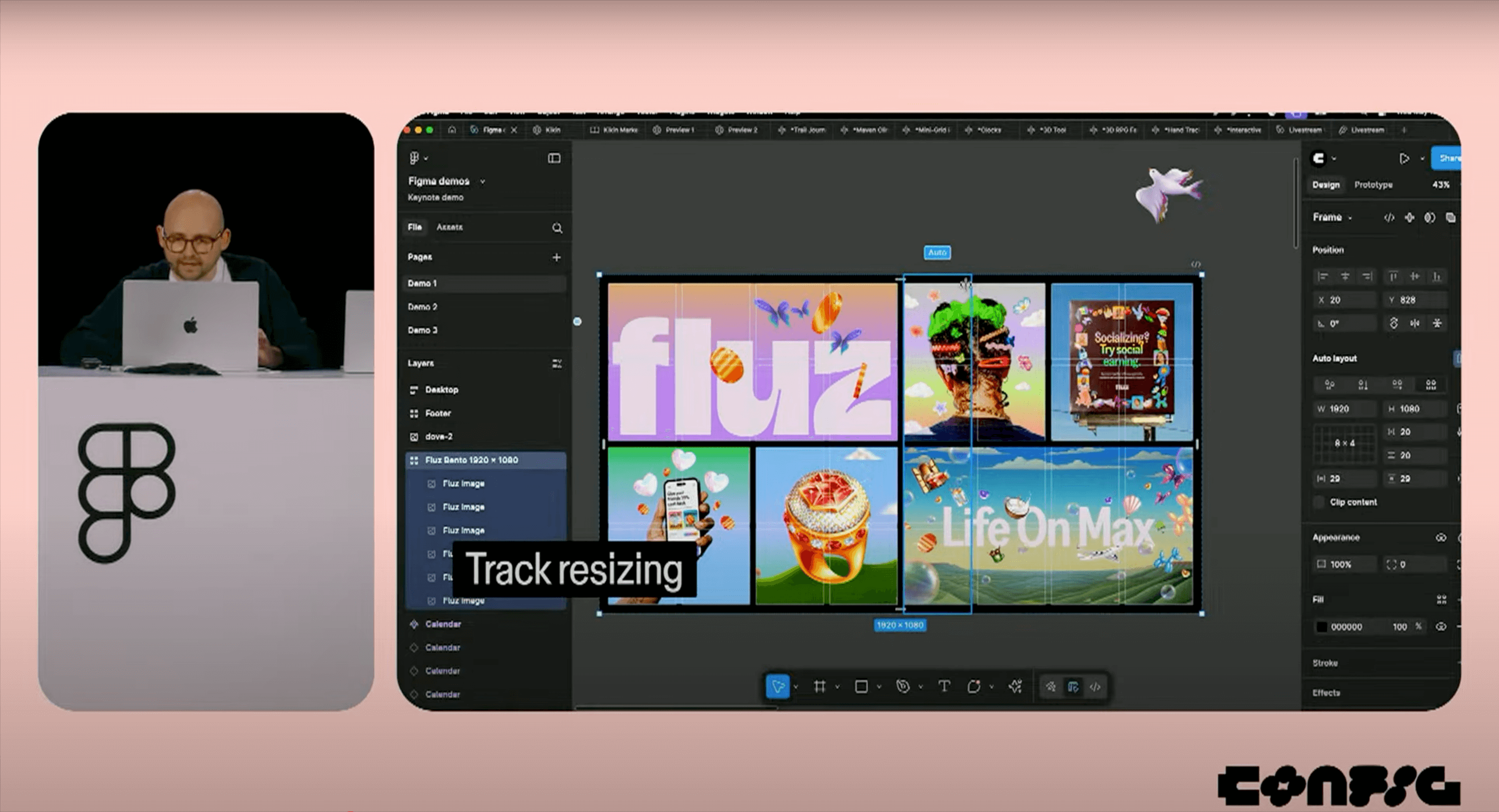
Grid je Auto Layout na steroidech. Pěkná evoluce. Když Auto Layout je flexbox, grid je… ehm, grid. Kdo byl zmaten z Auto Layoutu, u gridu bude hořce plakat. Ano, dívám se na vás, grafici odkojení Adobe a groupami.
Grid (chcete-li mřížka) tady byl od nepaměti. Člověk se snaží vše zarovnat a je jedno, jestli je to mobilní aplikace, knižní layout nebo zahrada ve Versailles. Ve Figmě pochopili, že je potřeba ho mít jako jeden z přepínačů v sidebaru jejich programu. A podařilo se. I když s UI už dost nabobtnává, a z toho nejsme šťastní.
Demo obsahovalo možnosti gridu v plné kráse. Počet sloupců a řádků, drag’n’drop obsahu, grid v gridu, custom rozměry prvků atd. Bentobox designy a dashboardy půjdou nyní jedna radost. Jo, a ve spojení s AI si můžete nadesignovat svůj kalendář raz dva. Padáme z toho na zadek.

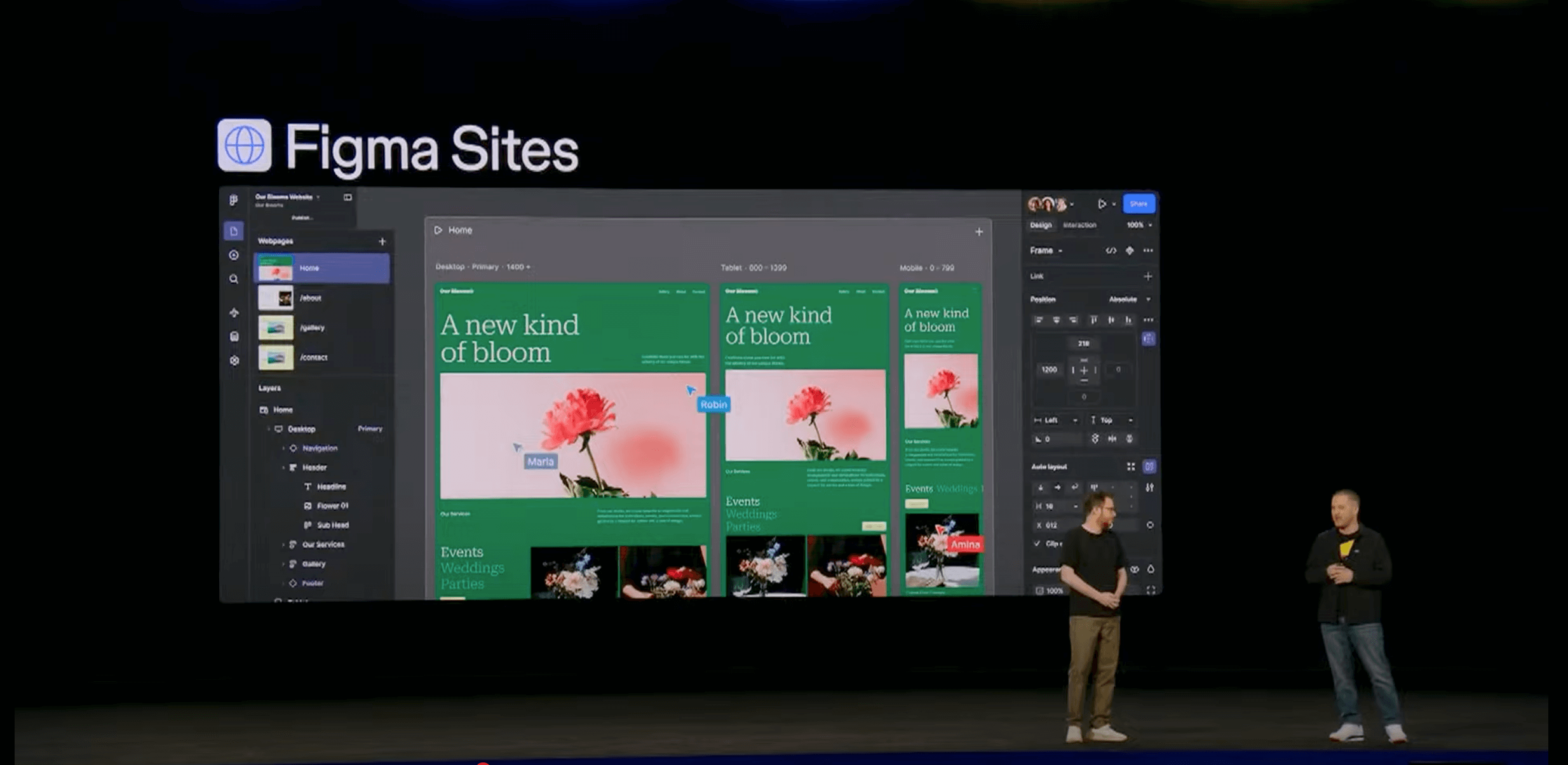
Tohle se čeká každý rok, tweetuje se o tom, designéři si to dávají do svých wishlistů, a když to přijde, všichni jsou šťastní. Teda až na holky a kluky z Webflow, Frameru a jiných no-code nástrojů, protože těm zabodla Figma velký nůž do zad.
Figma má konečně vlastní no-code nástroj na publikování webů přímo z designu. Ale ještě bychom neházeli flintu do žita. Figma Sites budou potřebovat dost práce a štábní kultury na samotném designu, sofistikovanější funkcionalita půjde nadatlovat jen pěkně postaru (nebo si o tom můžete pokecat s AI), a když si člověk proklikává ukázky, tak výsledný web není tak smooth (ale možná je to počítačem, na kterém jsme si to prohlíželi).
Za nás Figma Sites není nástroj na weby, ale supersofistikované prototypy. Protože nejlepší prototyp webu je ten, co na tom webu už je. Klient řeší jen to, co zná, a pohybuje se přitom ve známém prostředí internetového prohlížeče.

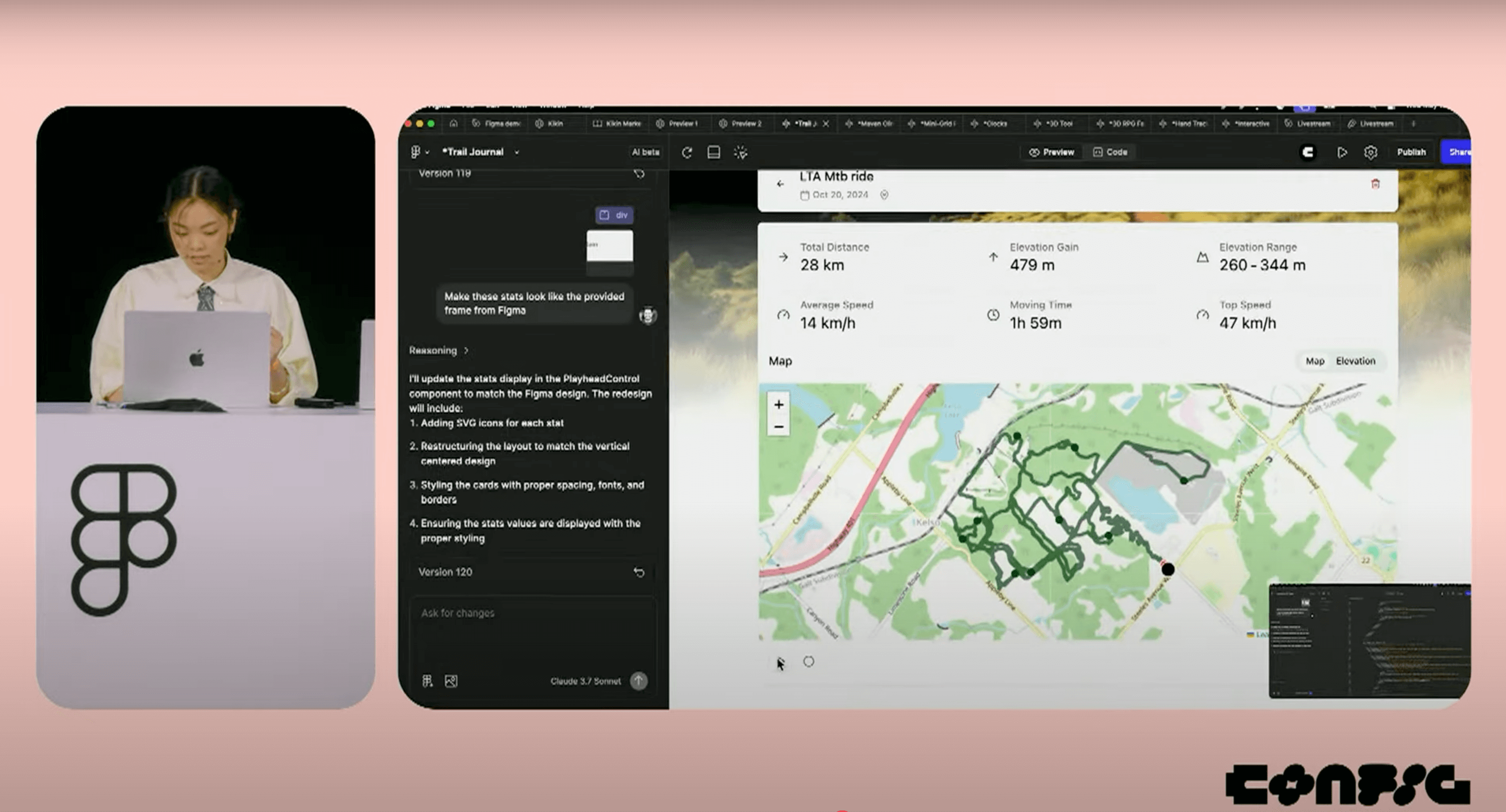
Co by to bylo za konferenci bez největšího buzzwordu posledních měsíců. Ano, i Figma má AI, jak už víme z minulého Configu. Dosud uměla generovat výplňové texty, obrázky, nebo přejmenovávat layery podle jejich účelu.
Teď už toho umí víc. Kompletně oživí aplikaci na základě dodaného designu a promptu. Ze stage zaznívá, že jde primárně o prototypování, ale možná to bude užitečné jako základ nějakého MVP.

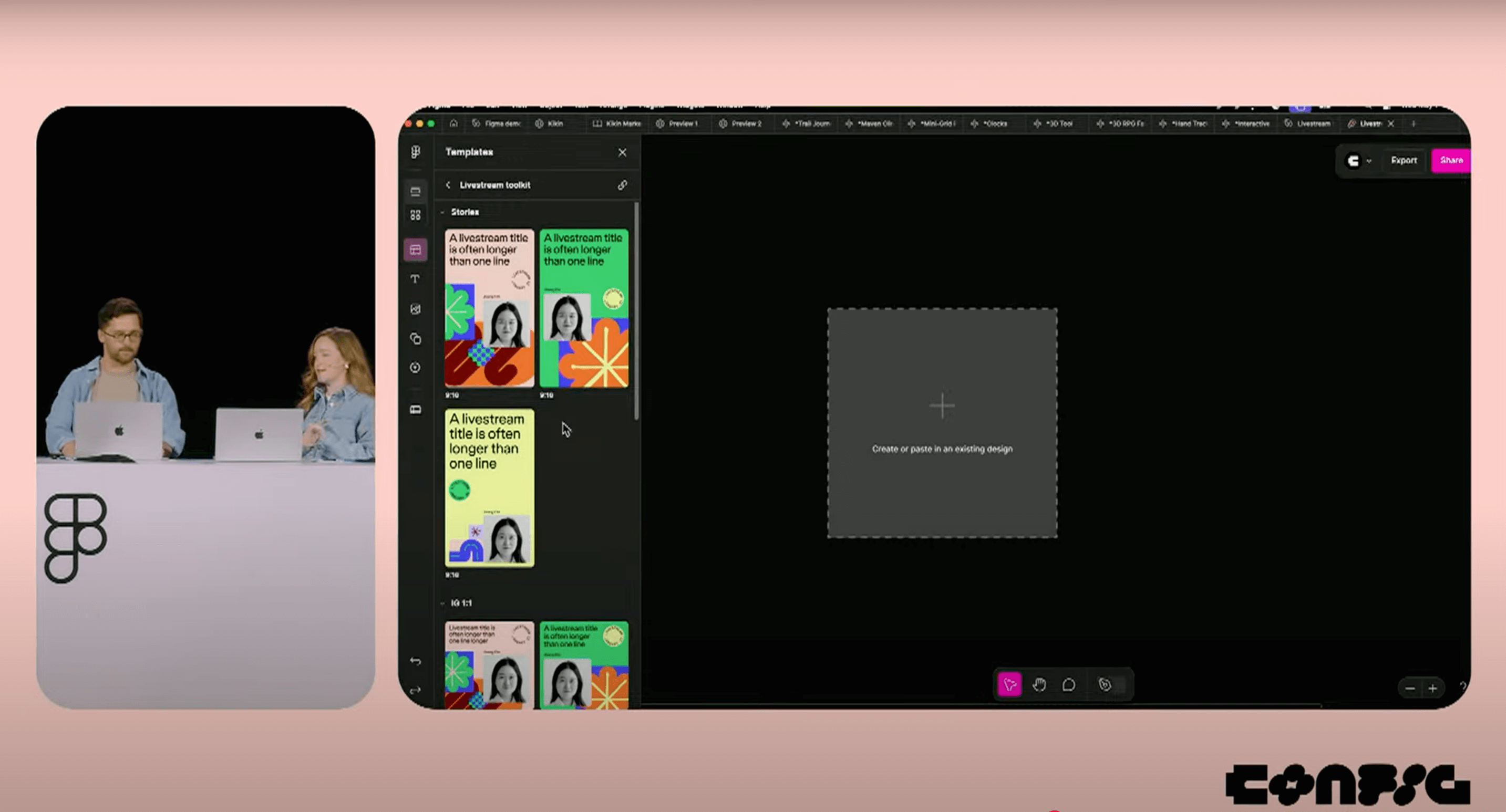
Figma Buzz je tool, po kterém agentury volaly už dlouho.
Figma není jen nástrojem designérů, product manažerů, ale má uplatnění i jinde. Origin Figmy je o kooperaci. Díky tomu převálcovala Sketch i mnohem silnější Adobe. Na jedné věci může pracovat více lidí a dokonce nemusí mít Figmu nainstalovanou, stačí browser.
Podle tohoto konceptu vznikl později FigJam, Figma Slides nebo DevMod. Spolupráci skrz teamy má Figma v DNA. A toto DNA mutuje a zrodilo se Figma Buzz – nástroj, ve kterém si markeťáci mohou pytlíkovat svoje assety na sítě, a designér se nemusí bát, že mu pohnou s vrstvou, změní font nebo udělají větší logo. A když to markeťák umí s Google Sheet jako s nunčaky, může si těch assetů generovat stovky najednou, neotravuje designéra, a ten může dál dělat svoje hipster umění.

TL;DR: Illustrator ve Figmě.
Práce s vektory ve Figmě není úplně supr. Když člověk potřebuje něco sofistikovanější, sáhne po Adobe Illustratoru. Teda teď už nemusí. Figma na to má přepínátko (ach, to proradné UI) a díky němu se změní na kreslicí vektorovou appku. Najednou dostanete lepší gradienty, stopy štětce, nástroj na dynamické patterny, ale také jiný systém vrstev.
Výběr průniků vektorů a opakování elementů, jako by opravdu vypadl z dílny Adobe. A pozor! Umí to i text na křivce nebo origin otáčení tvarů. Zase padáme na zadek. Ještě by to chtělo podpůrnou aplikaci pro iPad, protože kreslit myší nebo trackpadem je trochu jak z devadesátek.
A to bylo tak nějak vše, co se dalo stihnout za necelou hoďku a půl.
Ještě se tam řešilo, kolik to bude stát, ale to je vždy ve hvězdách. Nové featury jsou v betě, tudíž zatím zdarma, ale to se jistě rychle změní. A designéři, markeťáci a agentury budou solit.
Trošku nás zklamalo ticho kolem proměnných. Ty by si zasloužily malý facelift, aby se staly plnohodnotnou náhradou za designové tokeny. Ale snad se dočkáme na Configu 2026.
Jestli jste dočetli až sem, můžete se na keynote podívat sami, času máte asi dost.
Tento manifest je naše veřejné stanovisko. K vývoji softwaru. K používání umělé inteligence. K odpovědnosti, bezpečnosti a profesionalit...

Jako každá revoluce, tak i ta současná, vedená pod praporem umělé inteligence, požírá své děti. Neděje se to na náměstích za víření bubnů a před z...

Co pro vás umíme v novém roce dělat ještě chytřeji než doteď, abyste byli pořád o krok napřed? Míň manuální práce, víc prostoru na přemýšlení, str...
