V dnešní době každý potřebuje web pro svůj byznys, koníček nebo pro klub přátel žehu. A pokud si ho neumí sám vytvořit, tak ho poptá. Web se dá bl...

Když jste UX/UI designérem, váš mozek se musí stát nástrojem k ovládání široké škály schopností – od psychologie uživatelů, přes technickou preciznost, až po znalost takového počtu UI elementů, který přesahuje i počet připomínek k vaší práci, které dostáváte od šéfů, vývojářů a klientů. Přitom se musíte tvářit, že jste stále klidní, kreativní, a ty kruhy pod očima jsou tam jen náhodou. Ale my tu práci i tak milujeme (díky, kafe, že existuješ). Vytváříme totiž vizuální strukturu, která nejenže zajišťuje konzistenci a uživatelskou přívětivost produktu, ale také se díky ní uživatelé pohybují produktem s lehkostí (a bez stresu).

Znalost UI elementů uživatelského rozhraní nám umožňuje identifikovat příležitosti k jejich vhodnému využití při návrhu, což nám pomáhá vytvářet jasná a jednoduchá rozhraní. V tomto textu se zaměříme na některé z nejběžnějších prvků, abychom prozkoumali, kdy a proč je vhodné je implementovat.
Představte si lego. Pokud zapomenete na trauma, které vám přineslo šlápnutí na tuto populární hračku, jde o docela příjemnou zábavu, ne? Máte v rukou spoustu různých kostiček, které samy o sobě neznamenají nic. Pokud je ovšem začnete skládat do sebe, začnete vytvářet různé tvary, domy či třeba vesmírné stanice, které najednou smysl dávají. No, a web je jako tahle vesmírná stanice. Jen místo lego kostiček tady jsou UI elementy. Pokud chcete postavit kýženou vesmírnou stanici, musíte dát každou kostičku na to správné místo.
UI elementy jsou stavební prvky každého digitální produktu, a to jak webové stránky, mobilní aplikace, desktopové aplikaci, tak i aplikace pro rozšířenou či virtuální realitu.
Pro začátek si můžeme UI prvky rozdělit do pěti hlavních kategorií. A kdo se prokouše bez újmy začátkem, může s námi pak za odměnu pokračovat na několik základních UI elementů z každé kategorie. Takže...
Chápu, že to vyžaduje představivost hodnou Picassa. Tímto pojďme tedy na konkrétní příklady (i s obrázky samozřejmě, protože kdo by neměl rád obrázky).
Tlačítka (Buttons): Jeden element vládne všem. Jeden jim všem káže... Uživatelské rozhraní bez tlačítek je jako designer bez ranního filtru. Neovladatelný. Ale stejně jako špatně udělaný filtr, i špatně použitá tlačítka mohou uživateli zkazit celý den. Tlačítka slouží k vyvolání konkrétní akce. Mohou být použita např. pro odeslání formuláře, potvrzení, odmítnutí nebo pro navigaci na další stránku.
Textová pole (Text Fields): Uživatelé do nich zadávají textové informace, třeba jméno, e-mail, heslo nebo hledaný text. Textová pole mohou být jednořádková i víceřádková, a to v závislosti na potřebách aplikace. K této kategorii si můžeme přidat i ovládací prvky pro datum a čas (Date and Time Pickers). Tyto prvky umožňují uživatelům vybrat datum a čas, což je důležité pro aplikace, které pracují s plánováním a časovými událostmi.
Dropdown Lists: Díky drop down menu mohou uživatelé vybrat jednu možnost z rozbalovacího seznamu.
Posuvníky (Sliders): Posuvníky umožňují uživatelům nastavit hodnotu v určitém rozsahu, což je užitečné pro nastavení preferencí. Příkladem za všechny jsou např. hlasitost a jas. Ty určitě používáte dennodenně.
Zaškrtávací políčka (Checkboxes): Zaškrtávací políčka umožňují uživatelům označit nebo zrušit výběr jedné nebo více možností.
Radiobuttons: Tyto elementy umožňují uživateli vybrat jednu možnost z několika, které se vzájemně vylučují. Každý radio button má svůj vlastní stav, a když je jeden vybrán, ostatní jsou automaticky zrušeny.
Switches: Přepínače umožňují uživatelům zapínat a vypínat určité funkce nebo stavy. V praxi jsou často používány pro nastavení preferencí.
Textová pole (Text Displays): Textová pole, která zobrazují textové informace, zprávy nebo popisky. Tyto prvky slouží k poskytování kontextu a informací.
Obrázky: prostě obrázky, no.
Grafy a diagramy (Charts and Graphs): Grafy a diagramy se používají k vizualizaci dat a statistik a pomáhají uživatelům lépe porozumět komplexním informacím.
Modální okna (Modal Windows): Zobrazují se před hlavním obsahem a vyžadují interakci uživatele. Mohou obsahovat důležité informace, potvrzovací zprávy nebo akce.
Progress Bars: Tyto elementy informují uživatele o průběhu určité akce nebo procesu. Uživatelé díky nim vidí, kolik kroků jim zůstává do dokončení dané akce.
Oznámení (Notifications): Slouží k informování uživatele o událostech nebo změnách v aplikaci. Může se jednat o zprávy, upozornění nebo notifikace.
Zprávy o chybách (Error Messages): Error messages se zobrazují, když uživatel provedl neplatnou akci nebo nastala chyba v systému. Poskytují uživateli zpětnou vazbu o problému a také návod, jak ho opravit.
Navigační lišty (Navigation Bars): Obsahují odkazy nebo tlačítka umožňující uživatelům přecházet mezi různými částmi aplikace nebo webové stránky. Obvykle se nacházejí v horní části rozhraní a obsahují hlavní navigační prvky.
Tabs: Záložky jsou podobné kartám, ale obvykle se nacházejí na horním okraji obsahu. Pomáhají organizovat obsah do různých částí a uživatelé je mohou použít k rychlé navigaci.
Tlačítko zpět (Back Button): Jak už jeho název napovídá, slouží k návratu na předchozí stránku nebo akci.
Breadcrumb navigace: Zobrazuje hierarchii navigace uživatele a umožňuje jim snadný návrat k předchozím stránkám nebo kategoriím.
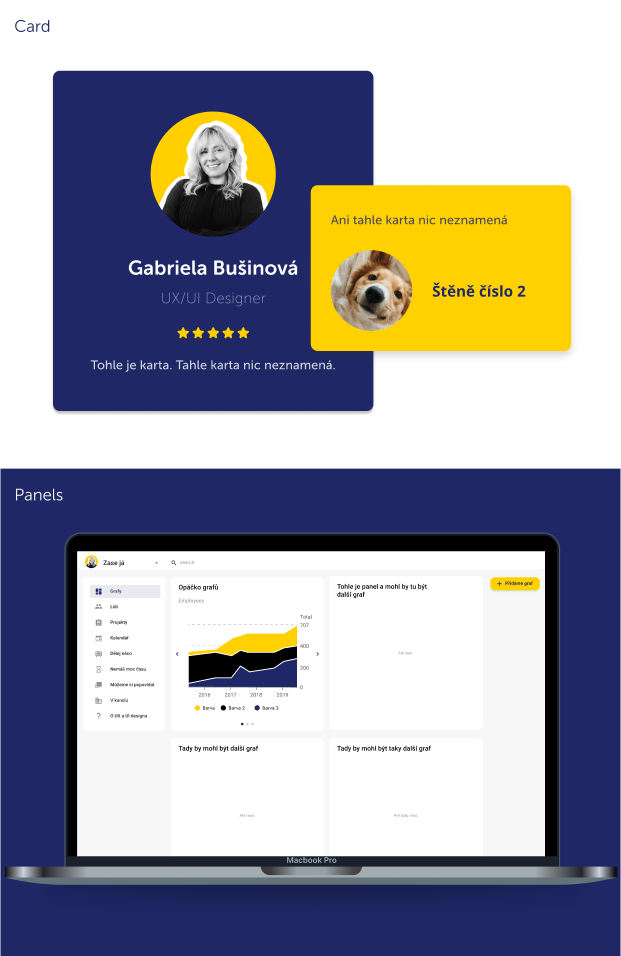
Karty: Díky nim uživatelé rychle přepnout mezi různými záložkami nebo kategoriemi obsahu. Každá karta obvykle reprezentuje jinou část obsahu a uživatelé si mohou jednoduše vybrat, kterou část chtějí zobrazit.

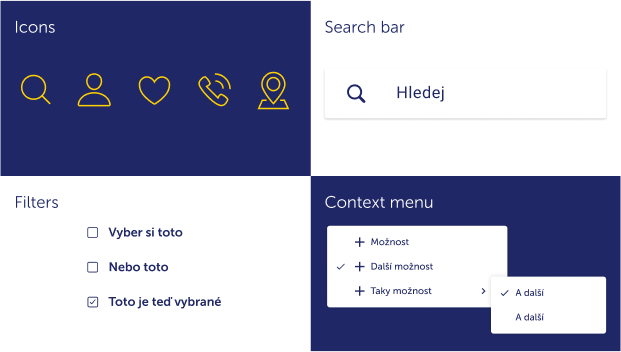
Ikony (Icons): Grafické symboly, které reprezentují určité funkce, akce nebo objekty. Slouží k rychlé identifikaci a zkrácení textových popisků.
Ovládací prvky pro vyhledávání (Search Controls): Umožňují uživatelům provádět vyhledávání v obsahu nebo databázi.
Filtry a třídění (Filters and Sorting): Organizují a filtrují obsah podle různých kritérií. Pomáhají zúžit výběr a najít uživatelům požadovaný obsah.
Kontextové menu (Context Menu): Zobrazují se v reakci na konkrétní kontext nebo akci uživatele, obvykle kliknutí pravým tlačítkem myši nebo dlouhým stiskem na dotykovém zařízení. Obsahují možnosti související s daným kontextem.

Panely: Lze je využít k zobrazení obsahu v oddělené, vizuálně odlišné části uživatelského rozhraní.

Skládací panely (Accordion Panels): A borec na konec je akordeón (něco pro fajnšmekry). Tyto elementy umožňují uživatelům rozbalit a sbalit určitou část obsahu. To ušetří místo na obrazovce a zvýší přehlednost.
Teď když už znáte pár nejdůležitějších UI elementy. Máme pro vás drobnou radu na závěr – všeho moc škodí. Se všemi elementy se musí nakládat uváženě a opatrně. Proto je dobré vždy myslet dvakrát, třikrát… no, je to fuška.
A to je vše přátelé.
V dnešní době každý potřebuje web pro svůj byznys, koníček nebo pro klub přátel žehu. A pokud si ho neumí sám vytvořit, tak ho poptá. Web se dá bl...

Cognito dlouhodobě rozšiřuje svou nabídku služeb a produktů využívajících AI technologie v oblastech zakázkového vývoje softwaru a marketingu. Již...

Když je vám přes třicet a nechcete být v lepší společnosti za lůzry, musíte mít doma nějaké knížky. Ne, nemyslím tím Pána prstěnů ani jiné bichle ...
